-
MFC 화면개발을 html로 하기위한 html ui engine 비교 (CEF, Sciter, Ultralight ...)Programming/WINAPI 2020. 2. 16. 00:58반응형
현재 MFC를 사용하는 프로젝트에 참여하고 있습니다.
규모가 좀 있고, 운영기간도 오래됐습니다. 그리고 분위기도 보수적인 편입니다.
전쟁터처럼 많은 기술들이 하루가 멀다 하고 쏟아지고 있지만,
제가 있는 곳은 외딴섬처럼 최신 기술들은 다른 세상 이야기입니다.

프로그램이 ui단을 제외하고도 대부분이 MFC클래스 기반으로 만들어져 있습니다.
크로스 플랫폼은 당연히 상상도 할 수 없고, 고객이 요구하는 아주 단순한 기능도 수정이 만만치 않습니다.
이건 MFC와는 별개로 스파게티 코드가 더 큰 원인이기는 하지만요...
사실 과거에도 MFC로 개발하기가 불편했지만, 현재는 더 많이 불편합니다.
특히나 UI는 더더욱 그렇습니다.
개인적으로나마 electronjs기반으로 변경이 가능할지 검토해보기도 했지만
혼자서는 감당이 안 되는 수준입니다.
그래서 UI만이라도 html기반으로 바꿀 수 있다면 사용자도 개발자도 편하지 않을까 하는 마음에
MFC에 내장할 수 있는 html ui엔진들을 알아봤습니다.
html5, css, javascript 를 사용할 수 있는 오픈소스 프로젝트들을 조사해봤습니다.
(되도록 무료로 쓸 수 있는)
훑어본 정도이기 때문에 실제 프로젝트에 적용했을 때 문제가 있는지 없는지는 알 수 없습니다.
그냥 참고하는 정보로 보시면 될 것 같습니다.
1. CEF(Chromium Embedded Framework)

현재까지 가장 빠른 크롬(크로미움)을 내장하여 사용할 수 있는 프로젝트입니다.
성능은 이미 검증됐고, 기능도 devtool만 보더라도 막강합니다.
그런데 문제가 라이브러리 파일크기가 100MB에 육박합니다.
압축하면 50MB 후반까지는 나오긴 합니다만 예전 adsl 정도 속도로 사용하는 사용자도 있고,
보수적인 프로젝트에서 쉽게 받아들일 수 없는 상황입니다.
2. Sciter

가장 먼저 알아본 엔진입니다. 라이브러리 크기가 6MB 정도로 아주 적당합니다.
HTML, CSS, Script 딱 필요한 정도로 있으니 괜찮아 보이는데 문제가 있었습니다.
스크립트가 JavaScript가 아닌 자체 개발한 SciterScript를 사용합니다.
당연히 JavaScript는 호환이 안되고, 표준도 아니고 많이 사용하지도 않는 무언가를 배우기에는
부담스럽습니다.
추가적으로 xp에서는 안됩니다. 개발자는 지원한다고 했지만 현재 버전에서는 안됩니다.

"Sciter vs" 로 검색할 때 자동완성으로 검색된 프로젝트입니다.
html, css, javascript 다 잘되고 빠르다고 나옵니다.(github에는 잘 안된다는 이슈가 있긴 한 것 같은데)
라이브러리 용량이 30MB로 작지는 않지만 감당할 수 있는 정도입니다.
사실 브라우저는 필요가 없기는 한데 브라우징도 지원한다고 해서 샘플로 해보니 조금 문제가 있습니다.

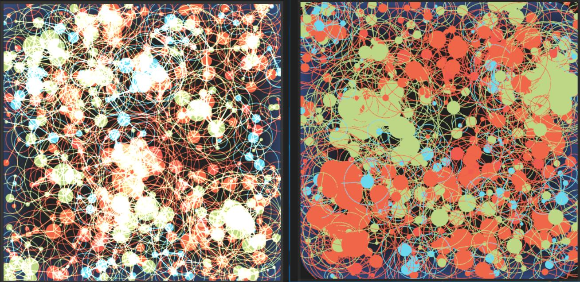
일부 이미지가 블러처리할 것처럼 표시 
왼쪽 정상(ie11), 오른쪽 비정상(ultralight) 어쩌면은 화면 개발 정도로 고려할 때는 문제가 되지 않을 수도 있겠지만, 문제가 확인됐고 아직 안정적인 수준으로 볼 수 없을 것 같습니다.

덕분에 힘들었다 등잔 밑이 어둡다고 전혀 고려하지 않고 있었던, 당연히 뭐든 안될 거라고 생각했었던 ie를 잊고 있었습니다.
CHtmlView, CDhtmlDialog와 같이 그냥 바로 사용하면 되는데 말입니다.
느리긴 하지만 지금 프로그램도 이미 느리기 때문에...
별도로 라이브러리 추가할 필요도 없고 개발범위도 가장 작기 때문에 고려를 해봐야 할 것 같습니다.
5. WebView2
chromium edge기반 WebView2입니다. Windows 7부터 지원됩니다.
일단 chromium edge이 배포가 올해 초부터 시작되어 윈도우업데이트를 활성화한 경우에는 자동으로 설치가 되고,
설치가 안된 경우에도 별도 배포판으로 silent 설치가 가능하기 때문에 충분히 고려해 볼 만한 것 같습니다.
다만 최소 VisualStudio버전이 2015인데 과거 버전에서도 동작이 될지는 미지수입니다.
chromium기반이라 html, js, css 관련 호환성 문제나 성능은 아마도 고민하지 않아도 되지 않을까 생각되고,
사용방법도 IWebBrowser2 정도의 수준으로 예상한다면 WebView2를 사용하는게 가장 좋은 방법이 아닐까 생각됩니다.
아래는 codeproject에서 소개된 샘플을 약간 수정해 실행해본 결과입니다.
2012.06.30 - 현재 진행중인 프로젝트에서 IWebBrowser2 기반의 웹브라우저 컨트롤에
WebView2도 지원이 되도록 작업을 하고 있습니다.
아직 진행중이긴 하지만 chromium기반 브라우저를 MFC(또는 Win32) 기반의 프로그램에 내장시킬 수 있는 가장 쉬운 방법인 것 같습니다.
WebView2 관련 내용은 추후에 별도로 포스팅을 하도록 하겠습니다.

링크 : www.codeproject.com/Tips/5287858/WebView2-Edge-Browser-in-MFC-Cplusplus-Application
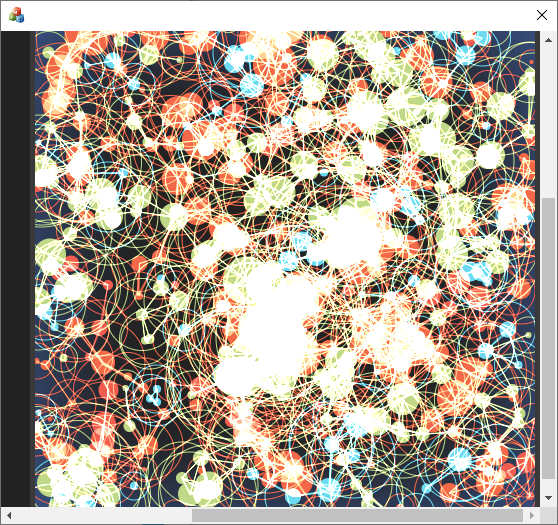
성능 테스트
html5, css, javascript 가 정상적으로 동작하는지 확인하기 위해 테스트한 영상입니다.
chrome , ie11, ultralight sample 프로그램으로 동작한 영상으로
cefclient, CHtmlView로 작성된 프로그램에서도 동일한 결과가 나왔습니다.
유튜브 영상 : https://youtu.be/grat9RYLDUs
테스트 시 사용한 페이지 : https://codepen.io/eltonkamami/pen/ECrKd
Particles
They just move,if they find a 'friend' they get bigger...
codepen.io
결과는 크롬이 역시나 빠르고, ie는 역시나 느리고, ultralight는 중간 성능인데 표현이 문제가 있습니다.
 반응형
반응형'Programming > WINAPI' 카테고리의 다른 글
[WinAPI/C++] PID로 프로세스명 조회하는 방법 ( QueryFullProcessImageName ) (0) 2020.06.24 작업표시줄(Taskbar)에서 아이콘 제거하기 (0) 2018.02.09 GetGUIThreadInfo (0) 2017.03.01
